WordPress 3分間フッキング:サイト全体にメンテナンス告知バーを簡単表示
こんにちは!埼玉県川越市でWordPressサイト開発・カスタマイズを行っているWebエンジニアです。今回も「WordPress 3分間フッキング」シリーズをお届けします。
このシリーズでは、WordPressの「フック」という機能を使って、プラグインをインストールしなくても実装できる便利なカスタマイズ術を3分で解説します。今日は「サイト全体にメンテナンス告知バーを表示する方法」をご紹介します。

なぜメンテナンス告知バーが必要なのか?
サイトメンテナンスは定期的に行う必要がありますが、ユーザーに事前に告知せずに突然サイトが利用できなくなると、不満や混乱を招きかねません。事前に「いつメンテナンスが行われるのか」をユーザーに知らせることで、より良いユーザー体験を提供できます。
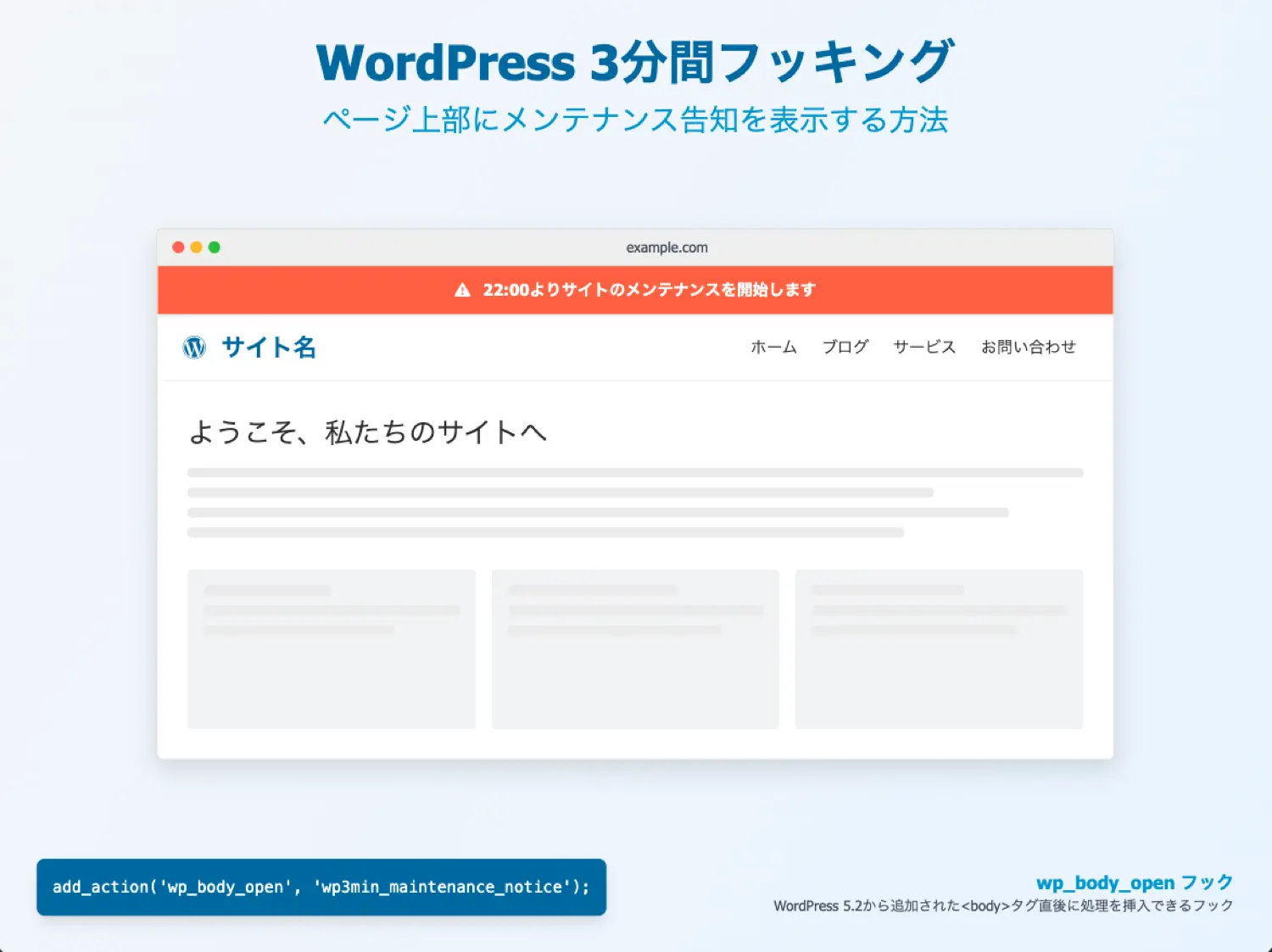
今回紹介する「wp_body_open」フックを使えば、サイト全体の上部に目立つ告知バーを簡単に追加できます。この方法なら、プラグインをインストールする必要もありません!
今回のフックコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
add_action('wp_body_open', 'wp3min_maintenance_notice'); function wp3min_maintenance_notice() { // 表示するテキスト $notice_text = '22:00よりサイトのメンテナンスを開始します'; // 告知バーのHTML出力 echo '<div class="maintenance-notice">'; echo '<i class="fas fa-exclamation-triangle"></i> ' . $notice_text; echo '</div>'; // スタイルの追加 echo '<style> .maintenance-notice { background-color: #ff6b4a; color: white; padding: 10px 20px; text-align: center; font-weight: bold; width: 100%; position: relative; z-index: 1000; } .maintenance-notice i { margin-right: 8px; } </style>'; } |
それでは、このコードを詳しく解説していきましょう!
wp_body_openフックとは?
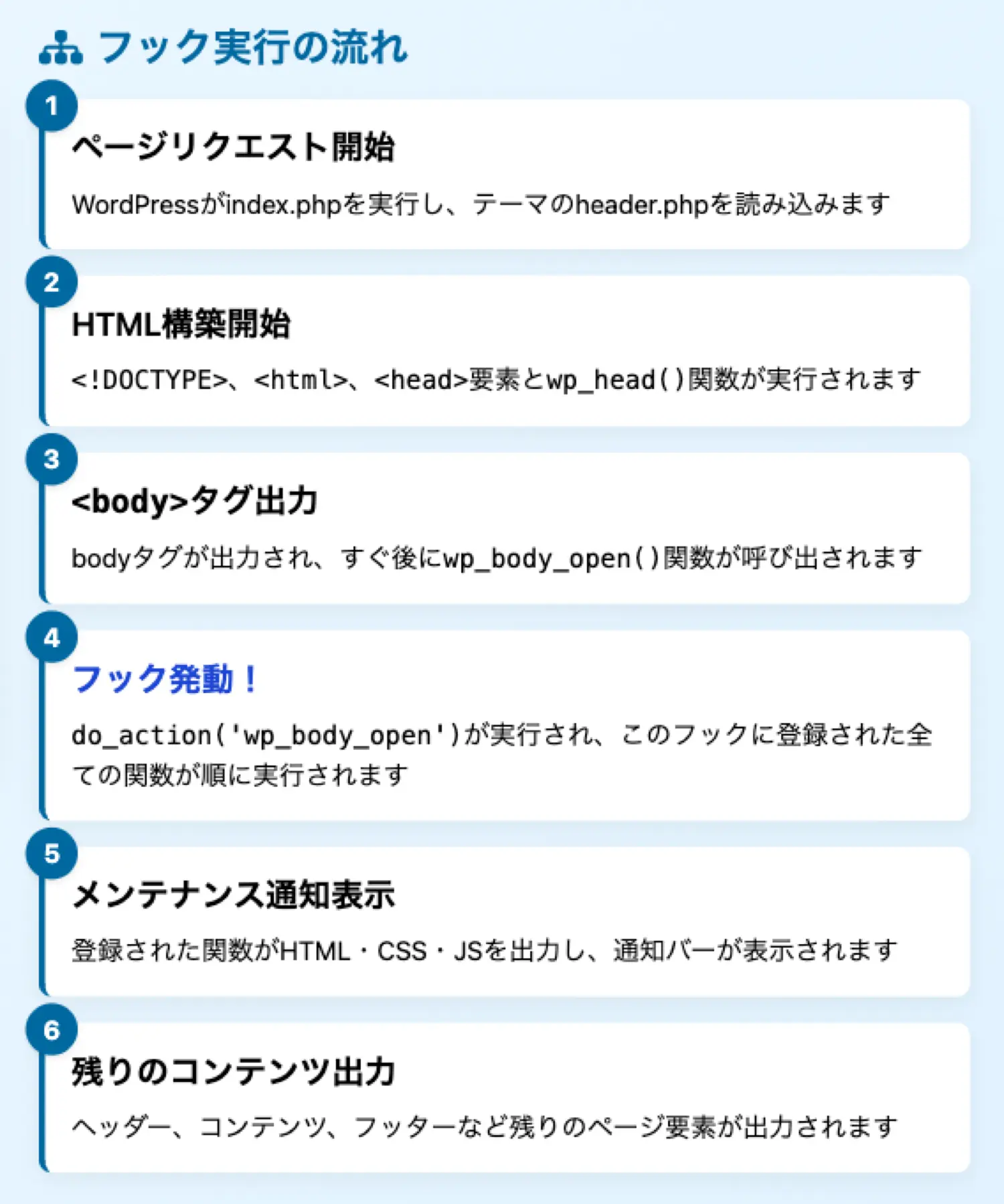
「wp_body_open」は、WordPress 5.2から追加された比較的新しいフックです。このフックは、<body>タグが開かれた直後に実行されます。
つまり、サイトのHTMLの構造において、<body>タグの直後にコンテンツを挿入できるポイントを提供してくれるのです。
このフックが登場する前は、テーマファイルを直接編集するか、JavaScriptを使って動的に要素を追加する必要がありましたが、「wp_body_open」フックを使えばテーマを編集することなく、簡単に実装できるようになりました。

コードの詳細解説
それでは、今回のコードを1つずつ解説していきましょう。
1. フックの登録
|
1 |
add_action('wp_body_open', 'wp3min_maintenance_notice'); |
このコードは「wp_body_open」というフックが実行されたときに、「wp3min_maintenance_notice」という関数を呼び出すよう指示しています。
add_action()はWordPressのフック機能の基本で、「いつ」「何を」実行するかを定義します。今回の場合、bodyタグが開かれた直後に、メンテナンス告知バーを表示する関数を実行します。
2. 告知バーの表示関数
|
1 2 3 4 5 6 7 8 9 10 11 |
function wp3min_maintenance_notice() { // 表示するテキスト $notice_text = '22:00よりサイトのメンテナンスを開始します'; // 告知バーのHTML出力 echo '<div class="maintenance-notice">'; echo '<i class="fas fa-exclamation-triangle"></i> ' . $notice_text; echo '</div>'; // ... } |
この関数では、メンテナンス告知バーのHTML構造を定義しています。
- $notice_text:表示するテキストを変数に格納(カスタマイズしやすくするため)
- <div class=”maintenance-notice”>:告知バー用のコンテナ要素
- <i class=”fas fa-exclamation-triangle”>:Font Awesome(使っていれば)の警告アイコン
注意点:アイコンを表示するには、テーマがFont Awesomeを読み込んでいる必要があります。テーマにFont Awesomeが含まれていない場合は、アイコン部分を削除するか、別途Font Awesomeを読み込む必要があります。
3. スタイルの追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// スタイルの追加 echo '<style> .maintenance-notice { background-color: #ff6b4a; color: white; padding: 10px 20px; text-align: center; font-weight: bold; width: 100%; position: relative; z-index: 1000; } .maintenance-notice i { margin-right: 8px; } </style>'; |
この部分では、告知バーのスタイルをインラインCSSとして定義しています。主なスタイリングポイントは:
- background-color: #ff6b4a;:目立つオレンジ色の背景
- color: white;:白色のテキスト
- width: 100%;:画面幅いっぱいに表示
- z-index: 1000;:他の要素の上に表示されるよう重なり順を調整
| スタイルプロパティ | 値 | 効果 |
|---|---|---|
| background-color | #ff6b4a | オレンジ色の背景で注意を引く |
| color | white | 背景との対比で読みやすい白色テキスト |
| width | 100% | 画面幅いっぱいに表示 |
| z-index | 1000 | 他のページ要素より前面に表示 |
| position | relative | z-indexを有効にするため |
実装方法
それでは、このコードを実際にWordPressサイトに実装する方法を説明します。
実装手順
- WordPressの管理画面にログイン
- 「外観」→「テーマエディター」を選択(または「外観」→「テーマファイルエディター」)
- 右側のファイル一覧から「functions.php」を選択
- functions.php の最後に先ほどのコードを追加
- 「ファイルを更新」ボタンをクリック
注意:直接テーマファイルを編集する場合は、必ず事前にバックアップを取っておきましょう。また、テーマの更新時にコードが上書きされる可能性があります。
より安全な方法として、子テーマを使用している場合は、子テーマのfunctions.phpに追加することをお勧めします。また、「Code Snippets」などのプラグインを使用すれば、テーマファイルを直接編集せずにコードを追加できます。
カスタマイズポイント
このコードは様々な用途に合わせてカスタマイズできます。いくつかのアイデアを紹介します。
1. テキストの内容を変更
|
1 2 |
// 表示するテキスト $notice_text = 'ただいまセール実施中!全商品10%オフ'; |
メンテナンス告知だけでなく、セール情報やキャンペーン告知など、様々な用途に使用できます。
2. 色を変更
|
1 2 3 4 5 6 7 |
// スタイルの追加 echo '<style> .maintenance-notice { background-color: #007bff; /* 青色に変更 */ /* 他のスタイルは同じ */ } </style>'; |
お知らせの種類によって色を変えることで、視覚的に区別できます。例えば:
- 赤色・オレンジ色:注意・警告(メンテナンス、障害など)
- 青色:情報(アップデート、新機能など)
- 緑色:ポジティブな情報(キャンペーン、セールなど)
3. 特定の条件で表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function wp3min_maintenance_notice() { // 特定の日付だけ表示 $start_date = strtotime('2025-05-10'); $end_date = strtotime('2025-05-15'); $today = time(); if ($today < $start_date || $today > $end_date) { return; } // 以下、告知バーの表示処理 // ... } |
条件分岐を追加することで、特定の日付や時間、ページでのみ告知バーを表示することができます。これにより、必要なときだけ効果的にユーザーに情報を伝えられます。
4. 閉じるボタンの追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
function wp3min_maintenance_notice() { // 表示するテキスト $notice_text = '22:00よりサイトのメンテナンスを開始します'; // 告知バーのHTML出力(閉じるボタン付き) echo '<div class="maintenance-notice">'; echo '<i class="fas fa-exclamation-triangle"></i> ' . $notice_text; echo '<span class="notice-close">×</span>'; echo '</div>'; // スタイルとスクリプトの追加 echo '<style> .maintenance-notice { /* 既存のスタイル */ display: flex; justify-content: center; position: relative; } .notice-close { position: absolute; right: 20px; cursor: pointer; font-size: 20px; } </style>'; echo '<script> document.addEventListener("DOMContentLoaded", function() { var closeButton = document.querySelector(".notice-close"); var noticeBar = document.querySelector(".maintenance-notice"); if (closeButton && noticeBar) { closeButton.addEventListener("click", function() { noticeBar.style.display = "none"; }); } }); </script>'; } |
閉じるボタンを追加することで、ユーザーが必要に応じて告知バーを非表示にできるようになります。より高度な実装では、Cookie や localStorage を使用して、一度閉じたバーを一定期間表示しないようにすることもできます。
wp_body_openフックの他の活用例
wp_body_openフックは、メンテナンス告知以外にも様々な用途で活用できます。いくつかの例を紹介します:
1. クッキー同意バナーの表示
|
1 |
add_action('wp_body_open', 'wp3min_cookie_consent_banner'); |
EU圏のユーザーへの対応として、GDPR準拠のクッキー同意バナーを表示できます。
2. アクセス解析タグの設置
|
1 |
add_action('wp_body_open', 'wp3min_analytics_code'); |
Google Analytics などのトラッキングコードをbodyタグの直後に配置できます。
3. 季節限定のページデコレーション
|
1 |
add_action('wp_body_open', 'wp3min_seasonal_decoration'); |
クリスマスや正月などに、ページ全体に雪を降らせたり、特別な背景装飾を追加できます。
よくある質問(FAQ)
Q1: 古いWordPressバージョンでwp_body_openフックを使用するには?
A1: WordPress 5.2より前のバージョンでは、wp_body_openフックは存在しません。その場合は、テーマのheader.phpを編集して、<body>タグの直後に以下のコードを追加することで対応できます。
|
1 2 3 4 5 6 7 8 |
<?php body_class(); ?>; <?php if (function_exists('wp_body_open')) { wp_body_open(); } else { do_action('wp_body_open'); } ?> |
Q2: フックが動作しない場合は?
A2: 使用しているテーマが「wp_body_open()」関数に対応していない可能性があります。テーマのheader.phpを確認し、<body>タグの直後にwp_body_open()関数が呼び出されているかを確認してください。関数が呼び出されていない場合は、前の質問の回答にあるコードを追加する必要があります。
Q3: 特定のページだけに告知バーを表示したい場合は?
A3: WordPressの条件分岐タグを使って実装できます。例えば:
|
1 2 3 4 5 6 7 8 9 |
function wp3min_maintenance_notice() { // トップページのみに表示 if (!is_front_page()) { return; } // 以下、告知バーの表示処理 // ... } |
まとめ
今回は「wp_body_open」フックを使って、サイト全体にメンテナンス告知バーを表示する方法を解説しました。このフックを活用することで、プラグインをインストールすることなく、簡単にサイト全体にお知らせを表示できます。
フックの仕組みを理解すると、WordPressのカスタマイズの幅が大きく広がります。今回紹介したコードを応用して、あなただけのユニークな機能を実装してみてください!
私たちは埼玉県川越市を拠点に、WordPress開発やカスタマイズ、プラグイン開発などのサービスを提供しています。サイトのカスタマイズやプラグイン開発についてご相談があれば、お気軽にご連絡ください。
WordPressカスタマイズ・プラグイン開発をご検討の際は、ぜひ私たちにお声がけください: https://edel-hearts.com/wordpress-customize-and-plugin-development/
次回の「WordPress 3分間フッキング」もお楽しみに!
タグ提案
WordPress, フック, wp_body_open, カスタマイズ, メンテナンス告知, フロントエンド, コーディング, テーマ開発